आज इस Blog के माध्यम से हम आपको बतायेंगे कि HTML क्या होता है? एचटीएमएल के विकास से संबंधित इतिहास क्या है? एचटीएमएल टैग्स क्या होते हैं? HTML का Use क्या है? तथा यह Work कैसे करता है? तो दोस्तों एचटीएमएल से संबंधित सम्पूर्ण जानकारी प्राप्त करने के लिए हमारा यह लेख पुरा जरूर पढ़ें।
एचटीएमएल क्या है: WHAT IS HTML ?
HTML का इस्तेमाल Webpages का Design बनाने के लिए किया जाता है। इसमें Webpage Design करने के लिए Markup Symbols और Codes को Combine किया जाता है।
HTML Tags के ज़रिए Webpages पर Text को Highlight किए जाने के Process को Text Mark करना कहते हैं तथा इसी वजह से HTML को Text Markup Language कहा जाता है।
शुरूआत में जब HTML को Design किया गया था तो उसका इस्तेमाल केवल Webpages में Text को Display करने के लिए किया जाता था। उस समय HTML बहुत ही Limited था एवं इसमें किसी तरह के कोई विशेष Tags नही होते थे।
प्रारम्भिक समय में HTML का इस्तेमाल केवल Computer Scientists ही किया करते थे। वो अपने Documents को HTML कि मदद से World Wide Web पर Publish करते थे ताकि दूसरे Scientists भी उसे पढ़ सकें।
HTML के Development के समय यह इतना लोकप्रिय नहीं था। लेकिन जैसे-जैसे लोगों को इसके बारे में पता चलता गया तथा उनको इसके Importance का एहसास हुआ तब HTML इतना Popular और Effective हो गया कि जल्द ही अधिकांश लोग इसका इस्तेमाल करने लगे।
HTML FULL FORM OR HTML KA FULL FROM
HTML के Full Form Hypertext Markup Language, इसके प्रत्येक Words निम्न बातों को दर्शाते हैं
Hypertext
Hypertext अपने साथ कई अन्य Text को भी जोड़ कर रखता है जिसे Mouse Click, Touch या Key Press की मदद से Open किया जाता है। इसकी यही विशेषता इसे साधारण Text से अलग करती है। Hypertext को Hyperlink भी कहा जाता है।
Markup
Hyper Text Markup Language, इसके द्वारा Web Document बनाने के लिए HTML Tags का इस्तेमाल किया जाता है। इसके HTML Tag अपने बीच में आने वाले Text को परिभाषित करते हैं, इसे ही Markup कहते हैं।
Language
HTML एक कंप्यूटर भाषा है जो Web Document बनाने के लिए Code Word का इस्तेमाल करता है, जिन्हें Tags कहा जाता है। इन Tags को लिखने के लिए HTML का अपना अलग Syntax भी है और इसी वजह से इसे एक कंप्यूटर Language कहा जाता है।
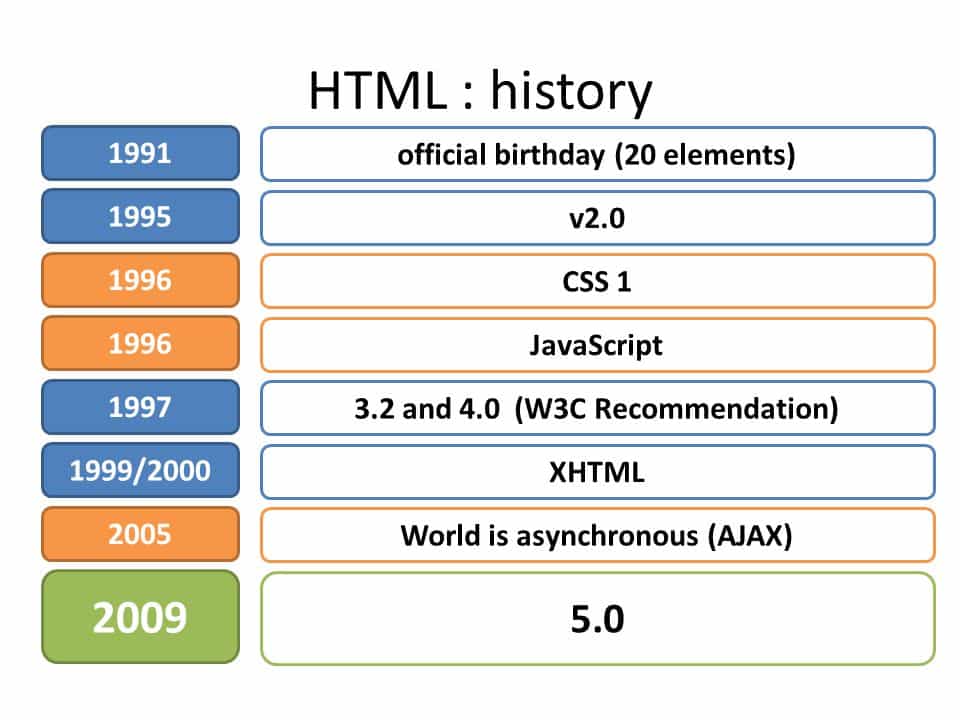
एचटीएमएल का इतिहास: HISTORY OF HTML
Tim Berners Lee ने 1990 के शुरूआती दशक में HTML को विकसित किया था और सबसे पहले इसका इस्तेमाल किया था। वर्तमान समय में HTML के विकास की ज़िम्मेदारी World Wide Web Consortium (W3C) के पास है।
यदि HTML के शुरूआती इतिहास के बारे में बात करें तो इसका विकास 90 के दशक में हुआ था और आज भी इसे बदलते कंप्यूटर Features के साथ लगातार Develop किया जा रहा है। HTML एक लगातार विकसित होने वाली Computer Language है, इसी कारण आज तक इसके कई Edition अर्थात् संस्करण आ चुके हैं।

इसका पहला Edition HTML ही है जो कि SGML – Standard Generalized Markup Language का Extended Version था। इसकी मदद से Text को इच्छानुसार Structure प्रदान किया जाता है तथा इसके लिए कुछ Tags भी बनाये गए थे। इसको कभी कोई नाम नही दिया गया बस इसे HTML ही कहा जाता था
लेकिन इसके बाकी Editions को नाम दिए गए थे। इसलिए सुविधा के लिए इसे HTML 1.0 कहा जाता है। पहले HTML में जिन Tags का इस्तेमाल किया जाता था उनमें से अधिकांश वर्तमान के HTML मे भी मौजूद हैं।
Hyper Text Markup Language के बाकी Versions निम्न प्रकार हैं-
- HTML 2.0
- HTML 3.0
- HTML 3.2
- HTML 4.0
- HTML 4.01
- HTML 5
एचटीएमएल टैग्स क्या हैं: WHAT IS HTML TAGS ?

Hyper Text Markup Language में अनेकों अलग-अलग प्रकार के Tags का इस्तेमाल किया जाता है और हर एक Tag का इस्तेमाल अलग-अलग Elements को Define करने के लिए किया जाता है। वैसे देखा जाए तो HTML Tags को दो भागों में उप-विभाजित किया गया हैं:-
- Paired HTML Tags
- Unpaired HTML Tags
Paired HTML Tag:
Paired HTML Tag उन Tags को कहा जाता है जिन्हे Pairs (जोड़ों) में लिखा जाता है। इसमें एक Tag, दो हिस्सों में Divided रहते हैं जिन्हे Opening Part और Closing Part कहा जाता है। Opening Part को जहां Text कि शुरुआत में लिखा जाता है तो वहीं Closing Part को Text के अंत में लिखते हैं।
उदाहरण के तौर पर एक Paired HTML Tag निम्न प्रकार होता है:-
Opening Part – <Tag Name>
Closing Part – </Tag Name>
Unpaired HTML Tag:
Unpaired HTML Tag को Singular HTML Tag भी कहा जाता है और इसमें Opening Part एवं Closing Part को एक साथ ही लिखा जाता है, जैसे:-
Unpaired HTML Tag – <Tag Name/>
एचटीएमएल का इस्तेमाल और यह कैसे काम करता है: USE OF HTML & HOW IT’S WORKS ?
कोई भी Webpage बनाने के लिए सिर्फ दो चीज़ों की ज़रूरत पड़ती है, इसमें पहला है, एक Text Editor जैसे Notepad आदि जिसमें HTML कोड लिखा जाता है। तथा दूसरा होता है, Browser जैसे कि Internet Explorer, Google Chrome, Mozilla Firefox आदि जिसमें Website को पहचान मिलती है और Internet Users इसे देख पाते हैं।
Hyper Text Markup Language (HTML) छोटे-छोटे Code Series से बना होता है जिन्हें Notepad पर लिखा जाता हैं और इन्ही Codes को Tags कहते हैं। HTML Tags ही Browser को बताता है कि उस Tag के अंदर जो Elements लिखे हुए हैं उन्हें Website में कैसे और कहाँ दिखाया जाएगा?
CSS IN HTML : CSS का Use करके HTML को काफी अच्छे तरीके से Design और Display किया जाता है। CSS से एक ग्लोबल Designing Standard बनाये जाते है। जिससे पूरी वेबसाइट में एक तरह की डिज़ाइन, कलर और स्टाइल बनी रहती है।
HTML ऐसे बहुत सारे Tags Provide करता है जो Graphics, Font Size और Colors की सहायता से Website को और अधिक अच्छा दिखाने में मदद करता है। HTML Code लिखने के बाद उसे Save करने के लिए उसमे .html लिखना ज़रूरी होता है
तभी वो अपने HTML Documents को Browser में दिखता है। और अगर ऐसा नहीं किया गया तो Documents को देखने के लिए बार-बार Browser खोलना पड़ता है।
यही Browser HTML File को Read करके उसमें लिखे हुए Code को उसी तरह से Website को दिखायेगा जैसा आप चाहते हैं। Web Browser, HTML Tags को Website में नहीं दिखाता है बल्कि आपके Documents को सही तरीके से दिखाने के लिए वह Tags का इस्तेमाल करता है।
एक HTML Page में Photos, Videos, Sound, Text, Animation इत्यादि का प्रयोग किया जा सकता है।
Example Of HTML Code :
<html>
<title>Your Website Name </title>
<head>Statements </head>
<body>
<p>Paragraph </p>
<a href=”Webpage Path/URL”>Click Here</a>
</body>
What is HTML – HTML क्या होता हे ?
आशा करते हैं Friends की आपको हमारे द्वारा HTML के बारे मे लिखा गया Blog पसंद आया होगा। यदि हमारे द्वारा दी गई जानकारी अच्छी लगी हो तो आप इसे अपने Friends व Social Media Sites पर Share ज़रूर करें
यदि आपके मन में HTML से संबंधित कोई सवाल उठ रहा है तो आप Comment करके पूछ सकते हैं तथा भविष्य में ऐसी ही रोचक जानकारियों के लिए हमारे Blog को follow कर सकते हैं, धन्यवाद।




